在之前的文章如何在一级市场发行NFT系列(1):区块链合约开发中我们已经完成了对于区块链合约代码的开发,并在当你在买NFT时,你买到的究竟是什么?中为大家讲解了NFT的“图片”到底是什么,在本文中,我们将会学习如何生成NFT图片并将其上传在IPFS中从而映射在token上。
强烈建议先完成上述篇文章的阅读,再读本文,否则会有大量的内容无法连续理解。
目前主流的NFT项目,都是有数千个图片,每个图片大同小异,表情、配饰、颜色等存在差异,这些图片肯定不是一个个画出来的,否则工作量极大,它们都是通过脚本代码自动生成的。
我们使用一套开源的图片生成工具https://github.com/HashLips/hashlips_art_engine,它可以实现将多个图层进行重叠合成一张图片,且每种图层可设置出现概率的权重。

如上图,layers文件夹是用来存储生成图片的图层物料,一级文件是图层属性,二级文件则是这个属性下的样式种类,每个具体图层的文件命名是 名称 + # + 数字,这个数字即该种类在属性下出现的概率权重。

在configs中的growEditionSizeTo设置总共要生成多少张图片,layerOrder中则设置每一类图层的叠加顺序,如下图表示先生成“背景”图层,再叠加“二层”,最后叠加“三层”。

namePrefix表示该NFT项目的名字,description表示该NFT项目的表述,baseUri则是该NFT项目存储在IPFS中的地址,这里我们先不设置baseUri,因为运行代码后,会分别生成两个文件夹,一个是存储所有生成的图片,一个存储每张图片对应的json,baseUri是存储在json中的,所以要先把生成的图片上传到IPFS后获取地址,再去批量替换对应json的baseUri地址。
我们执行 node index.js运行代码,可以看到左边新出现了一个文件夹,内部包含了images和json。

我们打开images文件夹,可以看到生成了预设的30张图片,其中每张图片都由三个图层叠加而成且样式不一。

同样打开json文件夹,可以看到生成了一一对应的30个json文件。

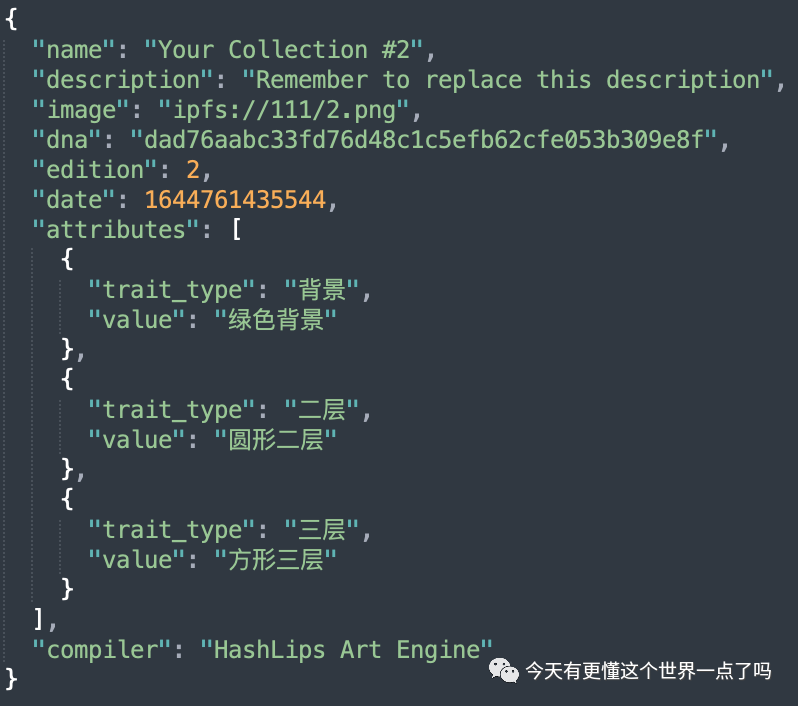
我们任意打开其中一个,里面包含了该NFT所有的信息,其中最重要的就是image和attributes这两个属性,image是该NFT图片在IPFS中的URI链接,attributes是该NFT的属性,即稀有度,这些稀有度则会显示在opensea中。

但此时我们并未将图片上传至IPFS中,所以这里的image的地址是无效的,我们打开https://app.pinata.cloud/,注册登录后,点击Upload,选择刚才生成的images文件夹上传。

上传完成后,复制CID。

将之前无效的baseUri替换掉。

我们只需要更新所有json文件的image地址而不需要重现生成一遍图片和json,所以执行 node utils/update_info.js即可,执行完成后你会发现所有的json中的image都被替换为新的。
至此我们的NFT物料全部搞定。
至于如何将NFT使用合约代码正式发布在opensea见到,参考我之前的两篇文章即可:如何在一级市场发行NFT系列(1):区块链合约开发 和 当你在买NFT时,你买到的究竟是什么?





